- PhotoShop 6.0: Ответы на письма читателей
- Выбор редакции
- Подробно про Genshin Impact.
- Топ-50 лучших зарубежных боевиков.
- Топ-400 лучших зарубежных.
- Уроки Фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 1: Простая геометрия.
- О программе Adobe Photoshop.
- О данном курсе. От автора.
- Тема 2. Выделение объектов.
- Немного теории
- Урок выделения № 1. Выделение простых контуров в Adobe Photoshop
- Контекстное меню свойств инструмента
- Что можно делать с выделенной областью?
- 🎬 Видео
Видео:ЗАЛИВКА В ФОТОШОПЕ, КАК ЗАЛИТЬ ЦВЕТОМ photoshopСкачать

PhotoShop 6.0: Ответы на письма читателей
PhotoShop 6.0: Ответы на письма читателей В данной статье я собиралась перейти к рассмотрению нового графического редактора, но по ряду нескольких объективных причин такой переход пришлось отложить еще на одну статью и снова вернуться все к тому же любимому Adobe PhotoShop 6.0. Все дело в том, что, во-первых, в последнее время у меня возникли некоторые проблемы с почтой, поэтому многим я не смогла ответить лично, да и писем накопилось много. Вторая причина — с окончанием серии о PhotoShop у многих возникли вопросы, которые раньше по каким-то причинам не задавались. В итоге за полторы недели собралось такое большое количество вопросов и пожеланий, что ответить на них необходимо сейчас, не откладывая в долгий ящик.
Вопросы, которые задавали читатели, были столь разнообразны, что я даже раньше и не предполагала, что при помощи данного графического редактора приходится решать столь разносторонние проблемы. Оказалось, что его используют не только для рисования и редактирования изображений, подготовки к печати и прочих дизайнерских штучек, но также в физике (высчитывают чего-то площадь). Профессионалы, которые давно работают в данном редакторе, навряд ли узнают много нового, а вот новичкам и любителям будет, наверно, полезно знать о подводных камнях, с которыми сталкиваются другие, чтобы самим не попасться там же.
Не стоит рассматривать данную статью как полный сборник вопросов и ответов, так как их может возникнуть еще огромное количество. Здесь собраны наиболее интересные (на мой взгляд) и часто встречающиеся вопросы.
Один из самых необычных вопросов (необычных не только по своей сути, но и по причине возникновения, так как это необходимо для вычисления объема эродированного материала из катода. ) — это следующий:
Как можно измерить площадь сложной фигуры?
Для четко выраженного одноцветного объекта это довольно просто. Необходимо воспользоваться всего одной опцией PhotoShop: это Image -> Histogram (Изображение -> Гистограмма). Далее на нижней полосе вы находите точку, которая соответствует необходимому цвету, и в поле графика над этой точкой устанавливаете курсор. В результате в окне данной опции отобразится множество настроек и параметров, но вам необходимо обратить внимание на такую величину, как Count, так как именно она указывает на количество пикселей данного цвета. После этого можно пересчитать, какое количество пикселей приходится на сантиметр квадратный, принять во внимание масштаб, в котором сканировалось изображение, и получить готовый результат. Однако в применении данного способа есть один нюанс. Он удобен тогда, когда объект одноцветный с четко выраженными краями, что бывает крайне редко. Я предлагаю вам следующий способ измерения площади сложной фигуры, который можно применить практически в любой ситуации. Для того чтобы к любому разноцветному участку изображения применить данный способ вычисления, необходимо выделить требуемый объект, то есть создать его маску (как это сделать, описывалась раньше, причем разные способы), затем залить выделение черным цветом, инвертировать его Select -> Invert (Выделение -> Инвертировать, Ctrl+Shift+I) и залить белым. После данного преобразования ваше изображение станет двухцветным, и необходимый черный участок пикселей можно будет увидеть на гистограмме с левой стороны в виде очень тонкой черной вертикальной полоски. Если навести на нее курсор, то в описанном ранее поле будет указано количество пикселей, из которых и состоит объект.
Следующий вопрос застал меня несколько врасплох, но так как встречался довольно часто, то ответить на него стоит.
Где можно найти ваши статьи о PhotoShop, опубликованные в КГ?
Все статьи есть на сайте КГ www.nestor.minsk.by/kg, часть лежит в обновлениях, часть — в архиве.
Как максимально точно выровнять отсканированное изображение, если картинка расположена не горизонтально?
Это довольно просто сделать, обратив внимание на палитру Info (Информация). Выбрав инструмент Line (Линия), проведите им вдоль края изображения, которое необходимо развернуть. После того, как вы начнете вести линию, не отпуская левую клавишу мыши, обратите внимание на параметр в вышеуказанной палитре, расположенный в верхнем правом углу, а именно на угол наклона. Установите линию точно по краю изображения и запомните угол, после чего его можно будет использовать. Далее откройте Image -> Rotate Canvas -> Arbitrary (Изображение -> Вращать -> Произвольно) и в диалоговом окне укажите угол, который вы только что запомнили. Если достижение абсолютно идеального результата не обязательно и вы довольно неплохо определяете погрешность на глаз, то можно поступить иначе, а именно скопировать изображение на новый слой, перетащив фон в палитре слоев к иконке с изображением чистого листа, расположенной внизу. Далее воспользуйтесь инструментом Free Transform (Свободное трансформирование), его горячие клавиши Ctrl+T. Поверните изображение на глаз на необходимый угол и нажмите клавишу «Ввод». Для того чтобы не оставалось ничего лишнего, обрежьте ненужные края изображения при помощи инструмента Crop (Кадрирование).
Я отсканировал изображение с негатива, и вышла путаница с цветами, как можно это исправить?
На негативе все цвета отображаются с точностью да наоборот, то есть любой цвет представлен ему контрастным. Белый — черным, красный — зеленым, желтый — фиолетовым, оранжевый — синим и так далее. Для того чтобы изображение приняло естественный вид, необходимо и достаточно инвертировать цвета, а именно проделать следующее: Image -> Adjust -> Invert (Изображение -> Настройки -> Инвертировать, либо сочетание клавиш Ctrl+I).
При работе с мелкими объектами часто мешает бегущая пунктирная черно-белая полоска.
Для новичков поясню, что эта самая полоса ограничивает выделенную область от невыделенной. Если вам необходимо просмотреть изображение без выделения либо удобнее редактировать его, не видя так называемых «бегущих муравьев», можно нажать сочетание клавиш Ctrl+H. В результате выделение останется, а определяющая его линия исчезнет.
Могу ли я создать свою собственную кисть?
Конечно, можете. Чаще всего это необходимо, если приходится множество раз дублировать один и тот же участок изображения. Поясню на простом примере. Практически любой художник под своим творением оставляет подпись. Тем, кто работает с компьютерной графикой, нет нужды каждый раз пытаться воспроизвести свой автограф. Необходимо сделать следующее: создать новый документ, а в нем — новый прозрачный слой. На этом слое нарисовать желаемое изображение, либо написать текст, после чего выделить его при помощи одного из инструментов выделения. Точность здесь абсолютно не нужна, поэтому можно воспользоваться эллиптическим выделением либо прямоугольным. Проделав Edit -> Define Brushes, вы получите готовую к многократному применению кисть, которой вы можете назначать любой цвет, прозрачность, шаг, режим наложения и многие другие настройки. Подобным образом создаются и многократно применяющиеся заливки.
Как с максимальным качеством перевести цветное изображение в черно-белое?
Ответ на данный вопрос будет полезен лишь профессионалам, так как любителям маленькая потеря качества не принесет никакого вреда. Для того чтобы перевести изображение в черно-белый режим, прежде всего необходимо перевести его в цветовую модель Lab, проделав Image -> Mode -> Lab. В палитре каналов удалить все, кроме Lightness, так как каналы «a» и «b» определяют цвета на изображении, но никак не отражают их яркость. После этого можно переводить изображение в режим Grayscale. Данный способ несколько более трудоемкий, нежели обычный, но позволяет выиграть в качестве.
Возможно ли корректирование результата применения фильтра?
Действительно, в PhotoShop есть такая возможность, но, несмотря на удобство, она почему-то используется крайне редко. Чтобы ею воспользоваться, необходимо после применения фильтра нажать сочетание клавиш Ctrl+Shift+F, после чего появится диалоговое окно, в котором можно будет изменить прозрачность наложения эффекта примененного фильтра и режим наложения. Всем рекомендую запомнить это магическое и очень полезное сочетание клавиш.
Если у меня очень много слоев, то как в них не путаться?
Если честно, то несколько непонятный вопрос. Но отвечу так, насколько я его поняла. Во-первых, при использовании большого количества слоев советую воспользоваться такой возможностью, как присвоение каждому слою своего личного имени, которое будет отражать суть того, что на нем находится. Чтобы воспользоваться данной возможностью, необходимо щелкнуть правой клавишею мыши по слою, который требуется переименовать, и в раскрывающемся меню выбрать Layer Properties. После этого откроется окно, в котором можно будет указать новое имя для слоя. Еще один способ не запутаться — это при редактировании той либо иной области щелкнуть внутри ее правой клавишею мыши при нажатом сочетании Ctrl+Shift, при этом у вас откроется список слоев, которые оказывают влияние на данную точку. Если совместить два вышеописанных способа ориентировки в многослойном изображении, то запутаться в нем практически невозможно, по крайней мере, нужно будет очень постараться.
Возможен ли перенос слоев одного изображения на другое?
Данная проблема решается в PhotoShop при помощи простого перетаскивания необходимого слоя на редактируемое изображение (не путайте с палитрой слоев редактируемого изображения).
Почему цвета на дуплексном изображении при распечатке передаются не точно?
Это одна из самых распространенных проблем в PhotoShop, которая решается относительно легко. Если вы готовите изображение к печати, воспользовавшись перед этим командой Image -> Mode -> Duotone, и хотите добиться максимально чистого результата, то необходимо следить за тем, чтобы цвета в палитре располагались по мере убывания их интенсивности. Это необходимо делать потому, что данный графический редактор печатает отдельные макеты, составляющие дуотонное изображение, в том порядке, в котором они размещены в диалоговом окне данной опции. При правильном расположении цветов потери качества практически не происходит, а цвета остаются чистыми.
Возможно ли синхронизировать перемещение отдельных слоев?
Да, для этого их необходимо связать между собой, то есть в пустом квадрате возле каждого слоя поставить знак, символизирующий цепь, после этого при перемещении одного из слоев будут передвигаться и остальные.
На этом все самые интересные и часто встречающиеся вопросы подошли к концу. Однако если у вас есть еще какие-то вопросы или непонятные моменты, то напишите, и я отвечу вам лично либо в одной из следующих статей. Что касается перехода к новому графическому редактору, то мне хотелось бы услышать ваши пожелания по поводу изложения материалов. Хотите ли вы, чтобы это был теоретический курс либо чтобы были собраны эффекты, которые возможно применять на практике.
Компьютерная газета. Статья была опубликована в номере 08 за 2001 год в рубрике soft :: графика
Видео:05 Прямоугольное выделение Выбор цвета, заливка выделенной областиСкачать

Выбор редакции
Видео:Как редактировать выделенную область в PhotoshopСкачать

Подробно про Genshin Impact.
Видео:Почему в фотошопе не вырезаются объекты. Ошибка - Выделенная область пустаСкачать

Топ-50 лучших зарубежных боевиков.
Видео:Adobe Photoshop - Действия с выделенной областьюСкачать

Топ-400 лучших зарубежных.
Видео:Заливка с учетом содержимого фотошопСкачать

Уроки Фотошоп. Тема 2. Выделение в Adobe Photoshop. Часть 1: Простая геометрия.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Видео:Как сохранить выделенную область в Photoshop (Фотошопе)Скачать

О программе Adobe Photoshop.
Сегодня есть достаточно большое количество альтернативных платформ. Они заслуживают уважения. Но, увы, ни один продукт по богатству инструментария пока не превзошёл старый добрый Фотошоп.
Видео:Как удалить выделенную область в фотошопеСкачать

О данном курсе. От автора.
В рамках данного цикла будут публиковаться уроки, которые позволят вам изучить Adobe Photoshop, начиная с основ, заканчивая нетривиальными техниками обработки изображений. Кроме описания инструментов и алгоритма их применения, большинство уроков будут снабжаться практическими рекомендациями, относящимися скорее к области дизайна, а не простого пользования программой. Кроме примеров, тексты содержат необходимую часть теории. Она излагается в максимально упрощённом виде. Главное – понимание, а не количество умных слов.
В этом заключается ключевое отличие наших уроков от большинства публикующихся в сети «туториалов», «самоучителей по фотошоп» и «алгоритмов».
Уроки будут публиковаться по принципу «от простого к сложному». После накопления достаточного количества материалов с согласия владельцев ресурса, проведём разбивку на 3 раздела по уровням сложности.
Каждый урок рассматривается на примере, максимально приближенном к практическим задачам. Мы понимаем, что найти интересные для всех задания на каждую тему трудно, но постараемся не подвести.
Видео:Как изменить область выделения в Photoshop? Увеличиваем и уменьшаем, добавляем и вычитаем областьСкачать

Тема 2. Выделение объектов.
Выделение объектов – одна из основных техник работы с Adobe Photoshop. Это связано с философией программы. Результирующее изображение получается путём наложения фрагментов друг на друга с различными эффектами и параметрами.
Программа Adobe Photoshop имеет 5 основных наборов инструментов выделения. Они сгруппированы по принципу обработки изображения и выбора точек, которые попадут в выделенную область.
- Первая группа – выделение геометрических фигур. Тут всё просто. Выделенная область формируется на основе совмещения одной или нескольких фигур, знакомых из школьного курса геометрии.
- Вторая группа – «свободное выделение» или выделение заказной области. Adobe Photoshop формирует область исходя из контура, нарисованного нами
- Третья – «автоматическое выделение по подобию». Это инструменты, формирующие выделенную область исходя из подобия соседних пикселей на выбранные нами в качестве образца.
- Четвёртая – выделение по цвету. Этот инструмент – традиционный для Adobe Photoshop. Он был в первой версии и практически без изменений перекочевал в Adobe Photoshop CS6. Он также выделяет все пиксели, схожие с выбранным нами образцом. НО, в отличие от предыдущих пунктов, не создаёт замкнутую область, а ищет точки по всему изображению. В том числе полупрозрачные точки.
- Пятая – выделение с помощью путей или контуров. Инструмент похож на группу номер два. Отличие в том, что мы рисуем контур, который может стать основой выделения. А может и не стать – всё зависит от нас. Кроме того, начерченный контур — постоянный. Он не исчезает при выборе другого инструмента или переходе между слоями и каналами.
Для удобства тема разбита на несколько уроков. Это позволит подробно рассмотреть каждый из способов.
Видео:Как поменять цвет объекта в фотошопеСкачать

Немного теории
Вся техника обработки изображений в Photoshop базируется на философии слоёв. В уроке повышенной сложности «Как отделить полупрозрачное изображение от фона?» дано объяснение философии слоя. Процитируем его:
Любая фотография, картинка или коллаж в фотошоп представляют собой своеобразную стопку прозрачных плёнок. На каждой из них — часть рисунка. Для примера попробуйте сложить две фотографии и посмотреть через них на свет. Это и есть слой Photoshop. Картинка, которую мы видим — результат наложения множества «плёнок», называемых слоями. С другой стороны, слой может быть и один (если мы сверху ничего не добавляли).
Видео:№6 | Как выделять в Фотошопе | Инструмент Прямоугольная область | Уроки Photoshop ccСкачать

Урок выделения № 1. Выделение простых контуров в Adobe Photoshop
В качестве примера рассмотрим фотографию лошади.
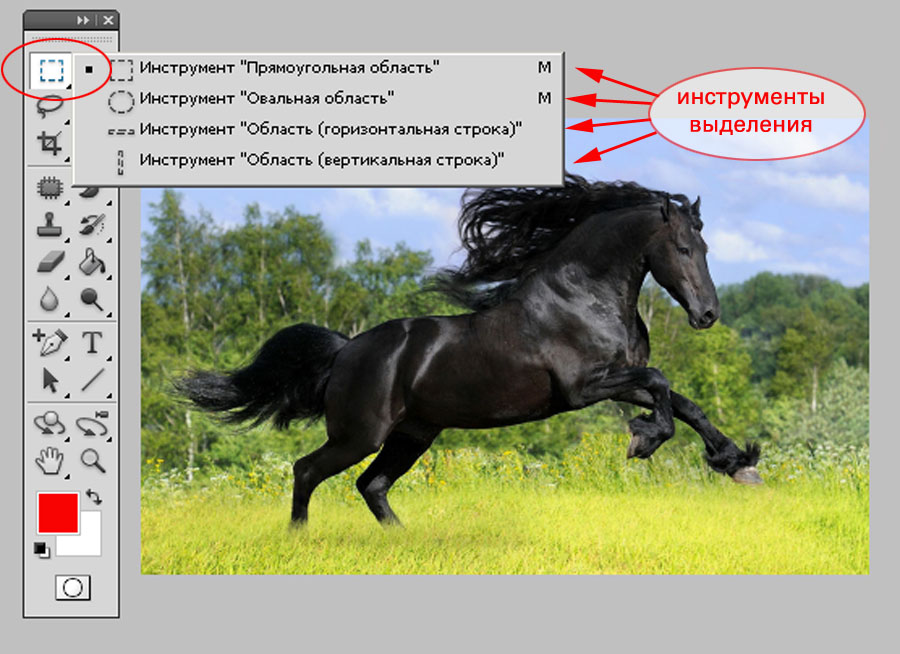
Для выделения правильных геометрических контуров необходимо выбрать соответствующую пиктограмму на панели инструментов.
Нажав и удерживая левую клавишу мыши, открываем выпадающее окно и выбираем базовую форму.
Пользователю доступны 4 варианта выделения:
- Прямоугольная область
- Овальная область
- Область (горизонтальная строка)
- Область (вертикальная строка).
Для выделения достаточно, удерживая нажатой левую клавишу мыши, обозначить контур. Как только освободите кнопку – выделение завершено.
Если вы хотите выделить квадрат или круг, удерживайте клавишу Shift при очерчивании области.
Зачастую, особенно в веб-дизайне, необходимо выделить участок фотографии заданного размера или пропорций. Выполнить такое действие в Adobe Photoshop очень просто. Достаточно воспользоваться дополнительными параметрами меню.
Видео:ДОФ#1 – Как закрашивать в фотошопеСкачать

Контекстное меню свойств инструмента
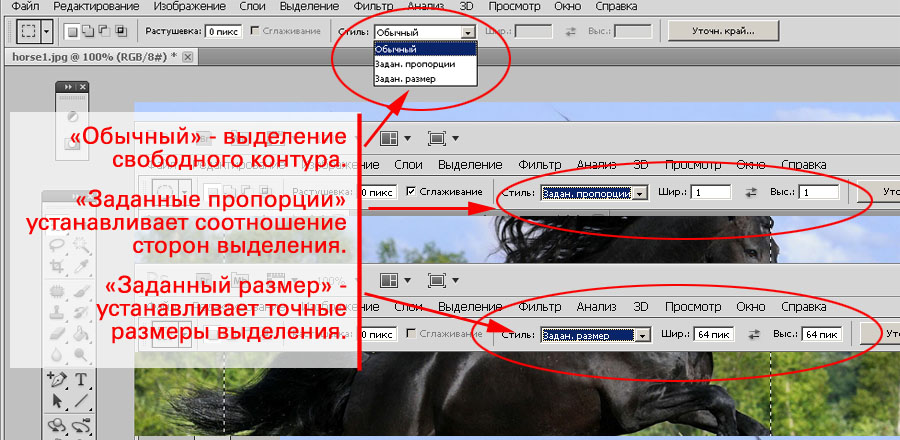
Под основным меню с привычными надписями «Файл», «Правка» и т.д. находится ещё одна строка. И её содержимое изменяется в зависимости от выбранного инструмента. Цель данного блока интерфейса – дать пользователю удобный доступ к дополнительным возможностям настройки любого из выбранных инструментов. В рамках данного урока нас интересует блок «Стиль» и меню свойств инструмента «Выделение».
Он отвечает за установку размеров или пропорций выделенного контура.
Выпадающее меню содержит три варианта.
- «Обычный» — выделение свободного контура.
- «Заданные пропорции» — этот стиль устанавливает соотношение сторон выделения.
- «Заданный размер» устанавливает точные размеры выделения.
Внимание!
В Adobe Photoshop под размером изображения понимается количество пикселей – точек цвета, а не сантиметров печатного листа! При этом физический размер пикселя при печати и отображении на экране может быть разным. Пример: воздушный шарик с рисунком. Мы можем надуть его до довольно больших размеров. Но количество краски на резине – постоянно. При чрезмерном раздутии шарика рисунок кажется некачественным. Аналогично при размещении малого количества пикселей на большой печатной области в Adobe Photoshop.
Видео:Adobe Photoshop - Растушевка границы выделенной областиСкачать

Что можно делать с выделенной областью?
Выделите область формы и размера, которые Вам необходимы.
Adobe Photoshop позволяет сделать с данным участком изображения одну из трёх манипуляций.
- Скопировать или вырезать и вставить на новый слой.
- Скопировать или вырезать и вставить в другое изображение.
- Создать новый файл из Вашего выделения.
Копирование области
- Для того, чтобы скопировать изображение, выберите в меню «Редактирование» -> «Скопировать» или нажмите сочетание клавиш «CTRL+C».
- Для того, чтобы вырезать, выберите пункт «Редактирование» -> «Вырезать» или нажмите сочетание клавиш «CTRL+Х».
- Для того, чтобы вставить, выберите пункт «Вставить» или «CTRL+V». Выделенный участок будет вставлен на новый слой.
Для копирования на новый слой можно воспользоваться более простым способом. А именно:
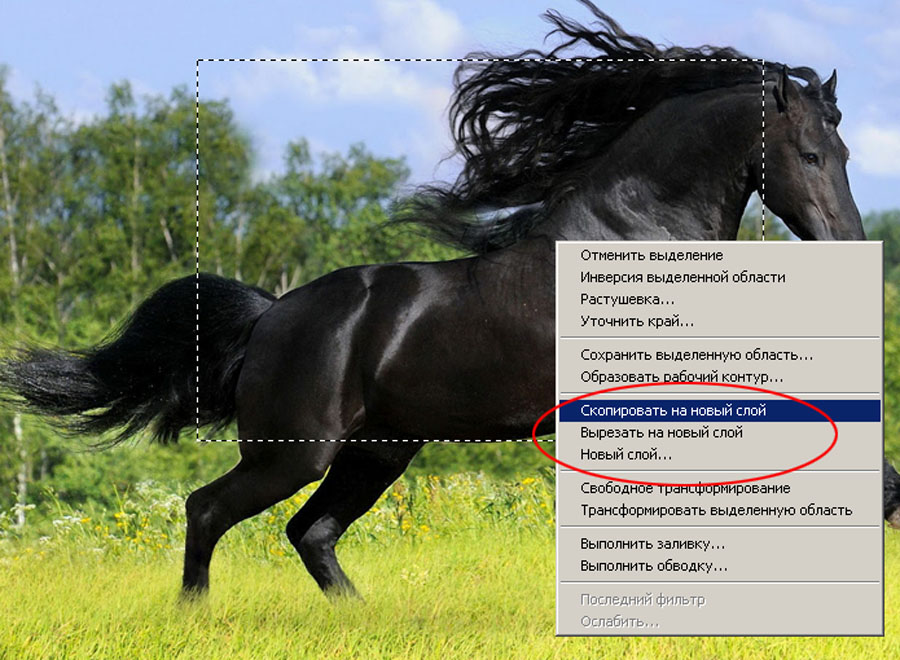
- Наведите курсор на выделенную зону и нажмите правую клавишу.
- В выпадающем меню выберите пункт «Скопировать на новый слой» или «Вырезать на новый слой».
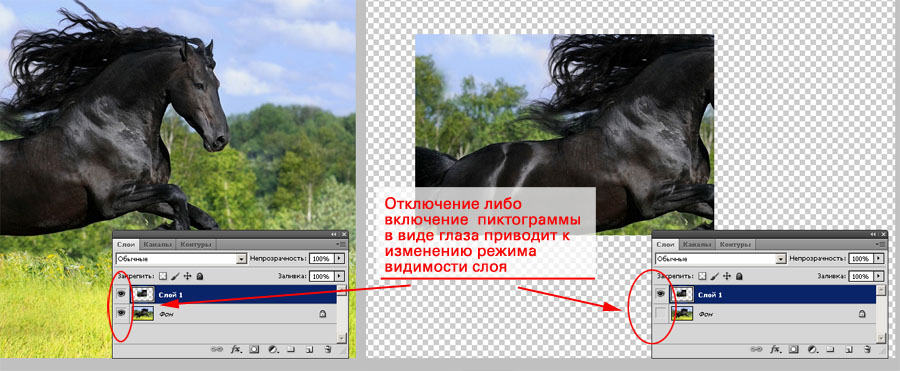
Результат можно посмотреть, включив палитру «Слои». Для этого выберите в меню «Окно» пункт «Слои» или нажмите клавишу F7.
Рисунок 4: просмотр вставленного на новый слой фрагмента
Создание нового файла. Для того, чтобы создать файл из выделенной области:
- Скопируйте или вырежьте область.
- Создайте новый файл. Для этого необходимо выбрать в меню «Файл» пункт «Создать» или нажать сочетание клавиш «CTRL+N».
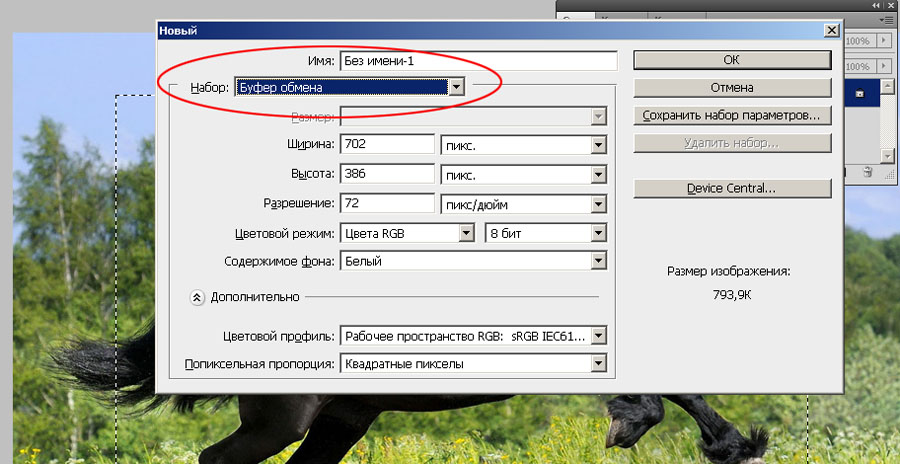
- В возникшем окне выберите предустановки размера «Буфер обмена», задайте имя файла, нажмите «ОК».
- Откроется окно нового, пустого файла. Вставьте скопированное ранее изображение.
- Сохраните файл.
Рисунок 5: Создание нового файла и установка размеров
🎬 Видео
Как УТОЧНИТЬ КРАЙ в фотошопе ВЫДЕЛЕНИЕ и МАСКАСкачать

Убираем грубые края при выделении в фотошопСкачать

Как поместить изображение или текст на плоскость в фотошопеСкачать

Удаляем лишнее за 30 секунд #photoshop #tutorial #design #фотошопСкачать

Как быстро изменить цвет любого объекта в Photoshop 🌈Скачать

Монтажные области в Photoshop. Как веб-дизайнеру работать с монтажными областями в фотошопе.Скачать

Добавляем текстуру на объект #photoshop #фотошопСкачать